WOW, we’re seeing so much innovation in software testing this year.
A part of me can’t help but feel overwhelmed every time I see all these brand new awesome tools available which promises so much. More tools bring me more pressure, but they also bring insane improvements in how things get done in a team. That’s why – we never stop looking out for these new tools.
Every year new tools are doing exponentially more than their respective predecessor.
Imagine this:
About 8 years back, it took me over 100 hours to setup a simple CruiseControl build system from scratch for our very first product.
Today I can setup a build system from scratch with a new fancy tool with 100x more features in less than 30 minutes.
We keep coming back to finding out the right balance between this ‘exploration’ and ‘writing code’. So, today we bring you some of the most promising latest free testing tools which we’re really excited about.
#1 Sysdig
 OK, Imagine you manage a SaaS app and you encounter a mysterious error on your production server which has slowed down response time of a request to 4 seconds. What do you do from this point on?
OK, Imagine you manage a SaaS app and you encounter a mysterious error on your production server which has slowed down response time of a request to 4 seconds. What do you do from this point on?
Most people would start with plain old ‘top’, then ‘strace’, ‘tcpdump’ and switch back and forth among these tools. You might even have 4 separate windows with all these tools running. Why not have a single tool that combines it all in a single view? Sysdig does exactly that!
It is strace + tcpdump + htop + iftop + lsof combined, so you can see everything with zero switching.
Not only this will help in production debugging, but also in development environment to locate key bottlenecks or to understand impact an application will have on OS.
We haven’t tried it personally yet, but it tops our to-try list.
#2 Browser sync
 If you are a tester and you have ever done cross browser testing you know how boring it is to do same thing over and over again in multiple browsers, right?
If you are a tester and you have ever done cross browser testing you know how boring it is to do same thing over and over again in multiple browsers, right?
And, with each web page, device and browser, testing time grows exponentially.
What if you could perform the test once and see multiple browsers in real-time? Browser Sync promises exactly that: Synchronized browser testing
With a little learning curve the payoff is huge.
#3 Concourse CI
 Few years back when we installed Jenkins for first time, it opened whole new world for us. However as we learned more about deployment pipelines, we started hacking Jenkins more and more with all sorts of plugins. Jenkins core wasn’t just made to handle that.
Few years back when we installed Jenkins for first time, it opened whole new world for us. However as we learned more about deployment pipelines, we started hacking Jenkins more and more with all sorts of plugins. Jenkins core wasn’t just made to handle that.
But these brand new CI tools address the pipeline issue first-hand. One of them which we loved is Concourse CI.
The only downside is if you’re moving from a legacy CI system then you have to rethink your builds as pipeline and this takes time. But at the same time it is a good thing.
If the deployment pipeline concept is new to you, I highly recommend you and your team read this.
#4 EarlGrey
 Many native iOS app developers face difficulties with existing test automation frameworks for iOS. The key problem in various iOS automation tools was synchronization.
Many native iOS app developers face difficulties with existing test automation frameworks for iOS. The key problem in various iOS automation tools was synchronization.
So Google open sourced their own testing tool this year and the feedback has been great among testers.
EarlGrey is a native iOS UI automation test framework that enables you to write clear, concise tests. Tests written with EarlGrey offers much more stability and makes the process highly repeatable without extra efforts or hacking.
#5 Rep Sheet
 If you run web apps in production you must have seen how growing number of bots can automatically attack these apps in much more sophisticated manner.
If you run web apps in production you must have seen how growing number of bots can automatically attack these apps in much more sophisticated manner.
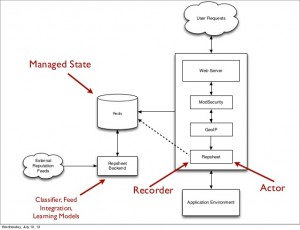
Rep Sheet might just be the cure for that. It is a plugin for Apache and Nginx web servers which record all user activity and aims to block offensive requests.
How it does that is by analyzing requests fingerprints, several predefined rules and user-defined rules. It also offers great reporting so your team is aware of what is going on.
#6 Ievms
 If you have ever tested your web app in multiple versions of Internet Explorer, you know what kind of nightmare that is.
If you have ever tested your web app in multiple versions of Internet Explorer, you know what kind of nightmare that is.
Well, now, you can be prepared upfront. This github project provides all the IE versions in VM so you never have to worry about setting up multiple Win environments for testing in IE again.
#7 Server spec
 The new concept of Provisioning Testing is emerging after the automated provisioning servers took off as a result of DevOps movement.
The new concept of Provisioning Testing is emerging after the automated provisioning servers took off as a result of DevOps movement.
‘Provisioning Testing’ means you are writing tests that make sure that configuration management tools like Puppet, CFEngine, Ansible have done their job well.
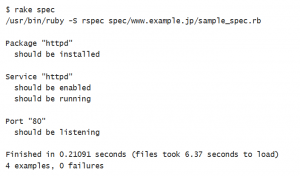
With Serverspec, you can write RSpec tests for checking your servers are configured correctly.
#8 Zipkin
 It’s a tracing system but instead of the raw code it works on microservices. So as a result you get to see a beautiful step-by-step ‘waterfall’ graph which shows you how request passed on from service to service so you can troubleshoot latency issues.
It’s a tracing system but instead of the raw code it works on microservices. So as a result you get to see a beautiful step-by-step ‘waterfall’ graph which shows you how request passed on from service to service so you can troubleshoot latency issues.
Who should care?
Anyone involved with microservice architecture or anyone about to migrate from monoliths to microservices. (Speaking of migrating from Monoliths to Microservice – do not miss this thread on Hacker news)
Have any suggestions for this list? Please post in comments.